L’UGA l’a imaginé, Kaizen l’a prototypé !
Auteurs : Olivier DESMAISON (chargé de projet), Joachim LAVIOLETTE (développeur full stack) et Morgane DELMAS (développeuse frontend), tous collaborateurs de Kaizen Solutions
Genèse du projet
Printemps 2020, le bassin universitaire grenoblois se trouve bouleversé par une série de confinements. La fermeture des classes et la distanciation imposée entravent considérablement le format de l’époque des cursus universitaires. Une transformation rapide et dispersée s’opère, chaque université, département ou enseignant.e tente d’assurer une continuité dans son enseignement grâce à l’utilisation d’outils de visio-conférence et de plateformes « support ». La casse est limitée mais la question posée :
« Quelles solutions hybrides pour une meilleure continuité des activités pratiques dans des contextes de présence hétérogène des étudiant.e.s et/ou intervenant.e.s ? »
Est-ce un sujet de thèse ? Presque, c’est en réalité la problématique à laquelle ambitionne de répondre l’Université Grenoble Alpes (UGA) au travers de son projet HTTP (Hybridation Technologique et Travaux Pratiques). Un projet qui bénéficie du financement de l’Agence Nationale de la Recherche, dans le cadre de l’appel à projets « Hybridation des formations de l’enseignement supérieur » (sous la référence [ANR-20-NCUN-0001]).

Afin de surmonter les difficultés rencontrées par les étudiant.e.s, Sarah REZENTHEL, Mathilde LORETZ enseignantes et Clémence DREVON ingénieure TICE à l’UGA, pilotent une action commune autour du développement d’une plateforme facilitant l’enseignement à distance et le maintien du lien social : l’application LCTL (Learning Centre Technologique en Ligne) est imaginée.

Le besoin
Après plusieurs ateliers de brainstorming avec des équipes enseignantes et des équipes supports, les fonctionnalités principales se déclinent :
- Des espaces de cours regroupant, sur une page web, l’ensemble des applications et ressources utilisées : outil de webconférence, liens vers les autres applications du SI de l’UGA et vers les ressources du cours,
- Des espaces présentant les projets en cours,
- Une interface conviviale avec notamment un espace type « Plan 2D » rappelant les personnes présentes et leur permettant de naviguer de salle en salle,
- Une plateforme facilement évolutive qui pourra intégrer les futurs besoins d’une hybridation de l’enseignement.
L’ambition initiale (et toujours existante d’ailleurs) est donc d’intégrer des services, des confs, des supports, etc. afin de constituer un learning centre en ligne. De fait à terme cette plateforme doit garantir un point d’entrée unique à l’ensemble des ressources et services en ligne pour les étudiants et les personnels des différents sites, et ainsi former un espace numérique faisant écho aux plateformes technologiques qui sont la force des IUT.
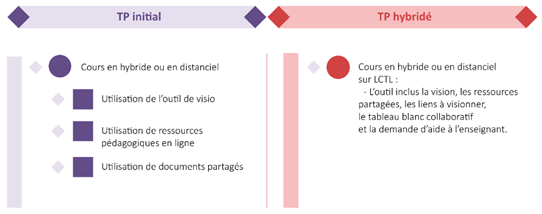
 Figure 2 : Evolution de pratique portée par le projet HTTP.
Figure 2 : Evolution de pratique portée par le projet HTTP.
Les enjeux sont ambitieux, l’enveloppe budgétaire réduite, le timing serré. Nous sommes en novembre 2021, le projet doit débuter avant la fin d’année et une première version doit être testée en avril de l’année suivante. Il est alors décidé de viser dans le cadre du projet HTTP le développement d’un prototype déployé sur le SI de l’UGA. Afin d’accélérer la phase de définition de l’architecture, l’équipe propose de tester dans un premier temps l’intégration de l’outil de visioconférence Zoom déjà utilisé au sein de l’université grenobloise.
La mise en œuvre
Après une première phase d’avant-vente, les équipes du KZS Lab de Kaizen Solutions sont retenues pour la réalisation de ce prototype. Une approche de développement très agile et itérative est mise en place, en essayant de respecter au mieux les bonnes pratiques et la dynamique d’une méthode Scrum. L’objectif étant de trouver la meilleure recette avec des ingrédients très hétérogènes :
- Des collaborateurs Kaizen disponibles partiellement sur ce projet, réalisant jusqu’à 3 missions en parallèle pour des clients différents,
- L’intégration dans l’équipe de développement Kaizen d’une ressource technique de l’UGA à temps plein,
- Un temps restreint dédié à la gestion et le suivi du projet, côté Prestataire comme côté Client,
- Une mise à disposition de l’environnement de développement et de déploiement sur le système d’information de l’UGA complexe mais nécessaire,
- Une forte dépendance au SDK et à l’API Zoom, tout comme aux licences d’utilisation fournies par l’UGA,
- Et enfin, une définition fonctionnelle de la plateforme en permanente évolution.
Aussi, pour répondre à toutes ces contraintes, Joachim et Morgane, 2 développeur.se.s fullstack du Lab intègrent le projet. La plateforme Gitlab de l’UGA est utilisé pour centraliser la gestion du projet, tant en termes de développement que d’ajustement de la feuille de route. Chaque semaine, une première réunion technique permet de mesurer l’avancement et dans la foulée, une seconde réunion avec les porteurs du projet permet d’ajuster les priorités proposées et challenger les fonctionnalités implémentées. L’équipe en place, les règles conjointement acceptées, le projet peut commencer.
User-Centered Design
Afin d’éviter tout effet tunnel et de maximiser la satisfaction client, une conception orientée utilisateur est mise en place sur 2 sprints de 2 semaines. Les ateliers de maquettage à chaque fin de sprint rassurent à la fois l’UGA et Kaizen sur la compréhension du besoin et des cas d’usages auxquels devra répondre l’application.
L’utilisation de Figma permet de faire intervenir dans ces ateliers de maquettage les futurs early-adopters de la plateforme et de les faire réagir au travers de scénarios d’utilisation dont ils sont les acteurs. Tant le design des pages que les fonctionnalités associées sont ainsi rapidement validées.
 Figure 3 : Maquettes de l'application réalisée avec Figma
Figure 3 : Maquettes de l'application réalisée avec Figma
Les fonctionnalités majeures attendues par l’UGA sont les suivantes :
- La gestion (fonctions CRUD : Create, Retrieve, Update, Delete) de salles de cours virtuelles incluant une visio, avec un niveau de personnalisation important : élèves, encadrants, supports, arborescence d’activités et matières, etc.
- L’ajout de sous-salles en plus des salles de cours ; chaque sous-salle possédant sa propre visio.
- La navigation, par les étudiants et les encadrants, d’une sous-salle à une autre ou vers la salle principale via l’application LCTL. La mise à jour des positions des participants doit être actualisée sur l’outil Zoom.
- Une demande d’aide des étudiants à destination des encadrants doit être implémentée.
- L’utilisation d’un tableau blanc partagé entre les participants (au niveau des salles ou des sous-salles) doit être possible.
Kata d’architecture et sprint de déploiement
Avec l’appui du Pôle de compétences Ingénierie Système & Logiciel de Kaizen Solutions, un Kata d’Architecture est organisé.
L’idée est de réunir 2 équipes ou plus composées de collaborateurs de Kaizen Solutions (avec des profils très différents) et de quelques personnes de l’UGA (ayant un métier technique) le temps d’une soirée.
Après un court débrief des fonctionnalités attendues sur l’application et des contraintes techniques imposées, l’objectif pour chacune des équipes est de proposer une architecture logicielle permettant de répondre au besoin. Le livrable est un beau schéma papier présenté et discuté avec les autres équipes et les organisateurs de l’atelier portant alors le rôle de Product Owners.
 Figure 4 : Livrable d'une équipe lors du Kata d'Architecture.
Figure 4 : Livrable d'une équipe lors du Kata d'Architecture. Le temps accordé étant limité (3 heures environ), cet exercice a pour vocation d’aider l’équipe de développement du projet à évaluer si la solution qu’ils ont envisagée avec tout le recul disponible est cohérente avec les propositions faites lors du Kata et si elle couvre tout le périmètre fonctionnel et technique du projet.
Afin de lever les doutes liés à l’intégration d’applications tierces (Zoom Meeting API et Zoom Meeting SDK) mais également garantir la capacité de l’équipe à déployer efficacement l’écosystème applicatif dans le SI de l’UGA, tout un sprint est dédié à la création d’un POC ciblant ces problématiques. L’intégration des outils externes a été mise à l’épreuve afin d’apprécier la suite du développement de manière plus éclairée. Ce sprint a également été l’occasion de poser les bases du principe agile « release fast, release often », en menant rapidement à un socle de projets (front, back) adéquat à la poursuite du développement.
Finalement, peu de choses ont été « prises » du Kata d’architecture pour les intégrer à ce sprint. En effet les visions étaient très (voire trop) idéalistes vis-à-vis de ce qu’il était réellement possible de faire. Mais la réflexion à l’instant T aura été bénéfique, tant pour les acteurs du projet que pour les spectateurs.
L’Architecture
Parlons peu, parlons technique.
Quelle architecture choisir afin d’intégrer Zoom et ses fonctionnalités dans une plateforme d’enseignement à distance ?
Le schéma ci-dessous vous donnera quelques indices, le texte qui suit vous détaillera l’approche suivie.
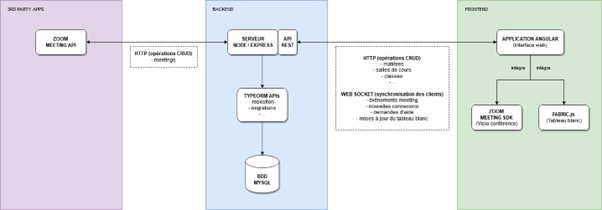
 Figure 5 : Architecture de l'application LCTL, intégrant l'outil Zoom
Figure 5 : Architecture de l'application LCTL, intégrant l'outil Zoom L’interface avec laquelle interagit l’utilisateur est une application web créée à l’aide du framework Angular. Celle-ci intègre le « Zoom Meeting SDK » permettant de visionner une réunion Zoom dans une page web. Le SDK web n’offrant pas la fonctionnalité de tableau blanc, l’application intègre un outil open-source « Fabric.js » dont les API permettent l’implémentation des fonctionnalités classiques : création de formes 2D, coloration, dessin ou encore l’intégration d’images.
En complément, l’écosystème LCTL intègre une application Node.js qui, couplée à d’autres librairies, fait office de serveur et expose notamment une API REST à destination de l’interface cliente. L’accès et la gestion des ressources sont assurés par le biais d’opérations CRUD (Create, Retrieve, Update, Delete) initiées par le client : création d’une matière, d’une salle de cours, modification d’un groupe d’étude, suppression d’une pièce jointe, etc. Le contrôle d’accès à ces dites ressources est garanti par le serveur, qui internalise partiellement l’authentification au SI de l’UGA et la gestion des habilitations. Le CAS et le LDAP mis à disposition par l’UGA sont des représentants du fournisseur d’identité (IdP), lorsque l’écosystème LCTL joue le rôle de fournisseur de service.
Le serveur LCTL communique avec l’API REST « Meeting » de Zoom, dans le contexte d’une création ou modification de réunion. De fait, lorsqu’une salle de cours est créée par un utilisateur, une réunion Zoom est créée via l’API et associée à cette salle. De la même manière, lorsqu’une salle de cours est modifiée et plus particulièrement la configuration de ses sous-salles, cette modification est à répercuter au niveau de la réunion Zoom associée, également via l’API.
En outre, le besoin d’établir une communication bidirectionnelle entre le serveur LCTL et chaque utilisateur connecté à la plateforme était nécessaire, afin de rendre compte des changements d’état ayant lieu au sein d’une même réunion.
Un premier exemple : un utilisateur joignant une sous-salle. Du fait de représenter visuellement l’organisation de ces sous-salles dans l’interface web, il était nécessaire d’avoir un moyen de faire transiter l’information en « temps réel » entre les différents utilisateurs de la réunion.
Un autre exemple : le tableau blanc. Pour rappel, cette fonctionnalité étant implémentée par LCTL, il était également nécessaire de représenter les changements effectués sur chaque tableau blanc (une sous-salle = un tableau blanc) entre les différents utilisateurs d’une même sous-salle.
La librairie utilisée pour assurer cette communication bidirectionnelle est « Socket.io ».
Une autre fonctionnalité proposée par LCTL, qui s'appuie sur cette communication bidirectionnelle, est la demande d’aide : un.e étudiant.e, une fois avoir rejoint une sous-salle, a la possibilité de demander de l’aide à un responsable. Cette information devait être visible en temps réel dans l’interface web, de même que le système de chat associé.
Et concrètement après 4 sprints de 2 semaines cela donne ça :
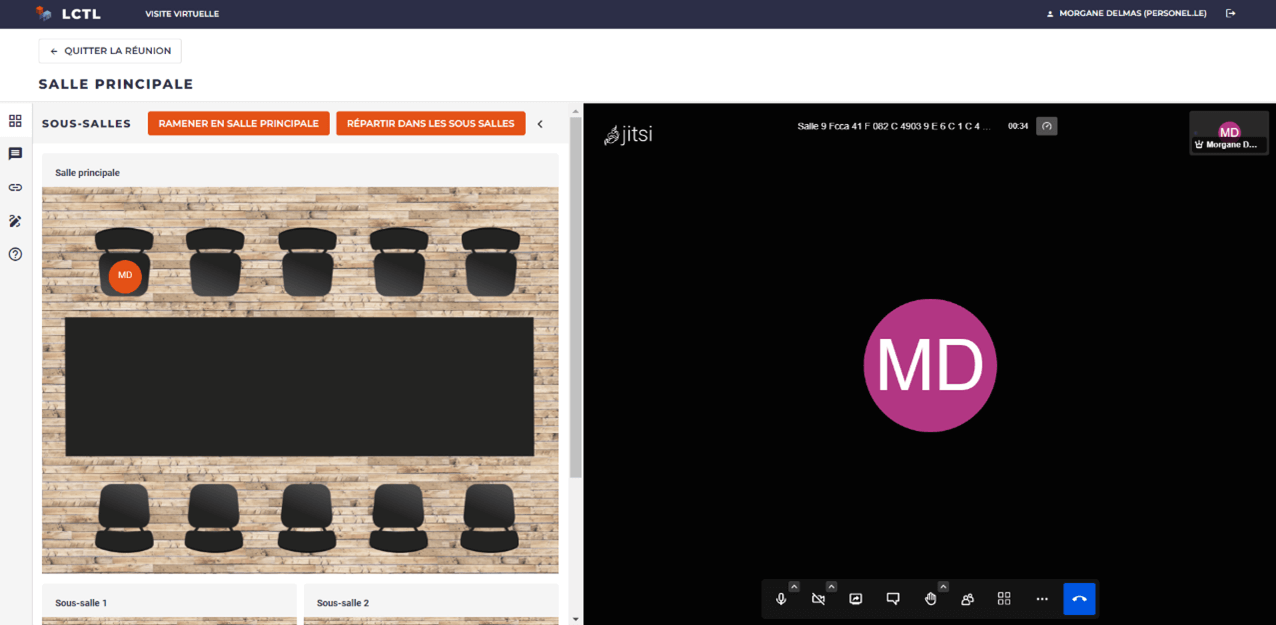
 Figure 6 : Interface permettant le monitoring des déplacements des participants entre la salle principale et les sous-salles via un espace type "Plan 2D".
Figure 6 : Interface permettant le monitoring des déplacements des participants entre la salle principale et les sous-salles via un espace type "Plan 2D".
Les difficultés rencontrées, les limitations remontées
Les principales difficultés rencontrées sur le projet proviennent des limitations de l’écosystème Zoom (API Rest et SDK) . Initialement, le choix de cet outil de visio-conférence est dû d’une part à une utilisation de Zoom déjà opérationnelle au sein de l’UGA (comptes pros de développement disponibles) et d’autre part à l’étude des fonctionnalités décrites dans la documentation Zoom semblant jusque-là garantir une réponse adaptée à notre besoin.
C’est finalement ce dernier point qui sera à l’origine de plusieurs déconvenues sur le projet. La première difficulté concernant l’impossibilité d’identifier l’utilisateur connecté à la plateforme LCTL auprès de Zoom : la fonctionnalité n’était pas gérée par le SDK. La deuxième difficulté concernait la gestion des sous-salles telle qu’imaginée (avec des interactions fortes entre l’appli LCTL et Zoom), qui a dû être détériorée car les déplacements des participants dans les sous-salles n’ont pu être correctement trackés : les changements effectués dans LCTL n’étaient pas transmissibles à Zoom de sorte que le changement d’état soit effectif dans la visioconférence, et réciproquement. Les fonctionnalités censées exister pour le faire n’étaient tout simplement pas fonctionnelles, si ce n’est implémentées. Les FAQs et ouvertures de tickets ne nous ont malheureusement pas permis d’avoir de la visibilité sur une prochaine résolution des bugs liés à ces fonctionnalités.
Le résultat de la première phase
A l’issue de cette première phase de développement (fin mars 2022), une application d’enseignement en distanciel a pu être remise à l’UGA, sous la forme d’un prototype déployé sur leur infrastructure. La majorité des fonctionnalités attendues a pu être livrée, le principal bémol concernant la gestion des sous-salles et plus spécifiquement les déplacements des participants entre elles.
Lors de la réunion de clôture du projet, il a été conjointement convenu qu’une réflexion devait être menée à propos de la poursuite de l’utilisation de Zoom ou de son remplacement par un nouvel outil de webconférence.
En revanche, grâce aux outils et méthodes mises en place tout au long du projet (Forge logicielle, CI/CD), l’UGA, au travers de ses propres développeurs dont l’un d’eux ayant de surcroit participé au projet, a pu continuer à incrémenter plusieurs fonctionnalités sur le prototype et réfléchir à la future utilisation de l’application.
Décision stratégique : changement d’outil de webconférence
Courant Juin 2022, après plusieurs semaines d’amélioration, d’utilisation et de réflexion autour de l’application LCTL, les porteurs du projet HTTP-LCTL choisissent de déléguer à Kaizen Solutions la tâche de remplacer l’outil de visio actuel, Zoom, par un outil open-source.
Les exigences techniques restent les mêmes, à savoir que l’outil doit
- s’intégrer à l’application LCTL (toolkit de développement disponible),
- pouvoir permettre l’utilisation de sous-salles
- garantir le monitoring des déplacements des participants dans les salles et sous-salles,
- être compatible avec l’infrastructure du système d’information de l’UGA.
De la quinzaine d’outils audités, très peu répondent aux 3 premiers critères. Si la contrainte « Open-Source » est appliquée, seuls deux outils remplissent l’intégralité des critères : Big Blue Button (alias BBB) et Jitsi Meet (alias Jitsi).
La principale limitation concernant l’utilisation de ces deux outils provient de la restriction du nombre d’utilisateurs admis en parallèle. Que ce soit pour BBB ou Jitsi, au-delà d’une centaine d’utilisateurs, le fonctionnement de l’outil n’est plus viable. Dans le cadre d’un déploiement dans une université, cette restriction est forte. Malheureusement à ce jour, il n’existe pas d’alternative plus intéressante.
Par conséquent, à la suite de cette étude préliminaire il est décidé de benchmarker ces deux solutions, BBB et Jitsi.
Benchmark : Jitsi ou BBB, that is the question
Le benchmark entrepris doit répondre à deux questions primordiales pour la suite du projet :
- Les outils sont-ils intégrables dans l’application LCTL et dans quelle mesure (complexité, impacts et effets de bord)
- Les outils répondent-ils effectivement à la problématique du monitoring des déplacements dans les sous-salles ?
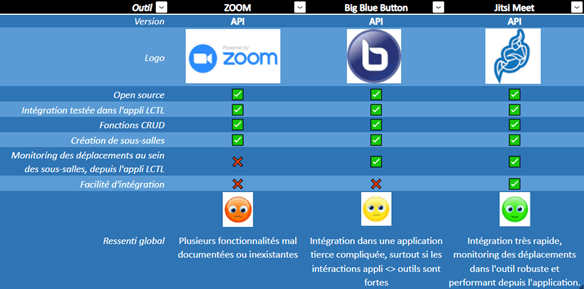
Afin de ne pas survoler cette phase d’exploration, il est convenu avec l’UGA d’apporter des réponses concrètes au travers de 2 POCs, un pour chaque outil. La réalisation de ces POCs doit démontrer le bon comportement de l’outil aux scénarios d’utilisation envisagés. Les résultats de ces travaux sont synthétisés dans le tableau ci-dessous :
 Figure 7 : Synthèse du benchmark.
Figure 7 : Synthèse du benchmark.
Si les deux outils répondent correctement aux besoins et contraintes de l’UGA, Jitsi se démarque de son concurrent par sa facilité à s’intégrer dans une application parente. La gestion des participants au sein des différentes salles et sous-salles est elle aussi plus évidente et fluide bien qu’elle nécessite une modification de l’architecture initiale de LCTL plus importante (cf. section suivante).
Finalement, c’est la combinaison du temps alloué à la réalisation de chaque POC (long pour BBB, court pour Jitsi) et de l’ergonomie des fonctionnalités clés des outils (moyenne pour BBB, bonne pour Jitsi) qui a poussé l’équipe à s’orienter vers une intégration de Jitsi comme nouvel outil de webconférence pour l’application LCTL.
Intégration de Jitsi dans l’appli, quels impacts ?
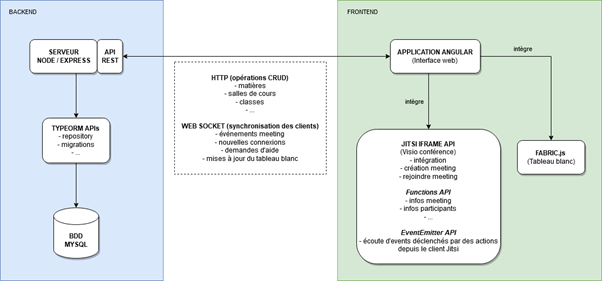
 Figure 8 : Architecture de l'application intégrant Jitsi
Figure 8 : Architecture de l'application intégrant Jitsi
L’intégration de Jitsi dans l’écosystème LCTL a permis de challenger l’architecture mise en place. A ce niveau, rien n’a été structurellement modifié. Les briques qui étaient propres à Zoom ont été supprimées. Le code a quant à lui été allégé du fait de la philosophie Jitsi qui divergeait de manière importante de celle de Zoom. En effet, si une réunion Zoom devait être créée lorsqu’une salle de cours l’était dans LCTL, cette action n’était plus nécessaire avec Jitsi. Les réunions au sens Jitsi sont éphémères et créées « à la volée » lorsqu’une demande est réalisée. Lorsqu’une réunion doit être rejointe, un nom est spécifié (entre autres paramétrages). Si aucune réunion associée à ce nom n’existe sur le serveur Jitsi, une réunion est créée, autrement la réunion existante est rejointe.
Une autre spécificité de Jitsi concerne l’utilisation des APIs permettant l’interaction avec la visioconférence. Tout se déroule côté client : c’est l’application Angular qui implémente l’API adéquate pour initier une connexion à une réunion – l’objet résultant étant utilisé pour l’intégration de la visioconférence dans la page web. C’est également l’application Angular qui, à partir de ce même objet, utilise les fonctions spécifiques permettant soit de
- s’abonner à des événements provenant de Jitsi (exemple : un utilisateur a changé de sous-salle depuis l’interface de la visioconférence Jitsi, LCTL doit être averti pour mettre à jour son interface),
- réaliser différentes actions, qui n’étaient jusque-là pas possibles avec Zoom (exemple : un utilisateur est déplacé dans une sous-salle dans l’interface de LCTL, Jitsi doit être averti pour mettre à jour son interface).
Enfin, si les réunions Zoom créées étaient associées au serveur de l’UGA, les réunions Jitsi pouvaient soit être créées et associées à un serveur public partagé de Jitsi – toute contrainte technique comprise – soit à un serveur dédié. C’est cette deuxième solution qui a finalement été choisie et mise en place par l’équipe de développement.
Le résultat de la seconde phase
A l’issue de cette seconde phase de développement, l’équipe Kaizen Solutions aura été en mesure d’évaluer la pertinence du changement de l’outil de visioconférence actuel par un autre, de benchmarker plusieurs solutions et de procéder au remplacement pour livrer à l’UGA une nouvelle version de l’application avec un nouvel outil de visio. Cette étape est d’autant plus marquante que pour les utilisateurs, cette transformation est invisible. De fait les fonctionnalités propres à la gestion des sous-salles sont dorénavant exclusivement portées par l’application LCTL et non plus en partie par l’outil de visio.
Le temps dédié à cette seconde phase n’a pour autant pas permis de corriger tous les bugs découverts durant la phase de tests. Quelques sprints complémentaires seraient nécessaires pour finaliser l’application et améliorer sa robustesse.
REX
Cette collaboration entre l’UGA et Kaizen Solutions aura été une réussite à plusieurs égards.
D’une part, elle aura permis un transfert de connaissances « métier » bidirectionnel. Principalement grâce à l’intégration dans l’équipe de développement de Kaizen d’une ressource technique de l’UGA. L’expertise technique et les bonnes pratiques de développement plébiscitées et utilisées par les équipes de Kaizen ont pu être enseignées à l’UGA. En contrepartie, l’UGA a fait preuve de patience pour accompagner Kaizen dans la compréhension de ses enjeux métiers. Le monde académique regorge d’une multitude de persona aux enjeux et prérogatives divers : trouver au travers d’une unique application logicielle une réponse qui satisfasse l’ensemble des acteurs aura été un vrai défi. C’est indiscutablement le cadre du projet collaboratif R&D HTTP qui aura permis cette rencontre.
D’autre part, en s’appuyant au maximum sur les valeurs et les principes de l’Agilité, tels qu’appliqués dans le domaine du développement logiciel, ce projet a vu naitre une nouvelle application facilitant l’enseignement à distance et favorisant le lien social. Plus qu’un prototype, au regard des fonctionnalités délivrées (et cela très tôt dans le projet), cette application pourrait s’apparenter à un MVP (Minimal Valuable Product). C’est sa future utilisation qui permettra d’affiner prochainement certaines des fonctionnalités majeures implémentées et de consolider la robustesse et la performance de l’application.
Enfin, ce projet présente un intérêt technique majeur. En effet ce ne sont pas moins de 3 outils de visioconférences qui auront été testés et intégrés à une application tierce. Une forme de benchmark très avancé, dont nous souhaitions partager les résultats au travers de cet article
Retour aux articles