Qu’est-ce que la dataviz ?
La Dataviz (raccourci pour Data Visualisation ou encore visualisation de données) désigne les techniques de représentation d’un ensemble de données sous forme visuelle afin d’en faciliter sa compréhension et son analyse. On parle donc de visualisation de données pour une représentation graphique assistant l’analyse des données.
L’objectif est donc de traduire des ensembles de données, numériques, géographiques, temporelles, etc., sous forme de pixels. Pour cela, les concepteurs de visualisations utilisent différents traits visuels (la couleur, la saturation, l’aire, la longueur, etc.) pour aider les utilisateurs à transformer de la donnée brute en information. Cela les guide dans les prises de décision, par exemple dans le domaine de la BI (Business Intelligence).
Ces concepteurs ont été prolifiques ces dernières années, et avec le web, beaucoup de visualisations différentes sont accessibles et réutilisables. Le principal problème est donc de choisir une visualisation pertinente, en fonction des besoins de l’utilisateur et de ses données.
Le catalogue de data visualisation du KZS LAB
L’objectif premier est de permettre à la majorité des utilisateurs, quel que soit leur niveau d’expérience, d’explorer les possibilités que leur offre la dataviz en matière de représentations visuelles.
Pour nos clients, le catalogue permet de communiquer sur nos compétences en visualisation, mais également de les accompagner sur l’identification de leurs besoins lors d’ateliers, de leur présenter des visualisations moins courantes sur des exemples concrets, et plus globalement de générer des prototypes interactifs en direct sur des données simplifiées. Le tout doit être facile à comprendre.
À quoi sert le catalogue de data visualisation ?
Avant d’entrer dans le vif du sujet, parlons un peu de la genèse de ce catalogue de data visualisation.
Suite à des recherches effectuées par notre expert Ivan Logre, seulement très peu de types de visualisations différentes sont utilisées aujourd’hui. En général, les utilisateurs les moins expérimentés se satisfont des courbes, barres et camemberts, qui, croyez-le ou non, ont leurs limites !
Notre but est donc de faire découvrir aux utilisateurs de nouveaux types de visualisations en leur laissant exprimer leurs besoins à travers un concept d’insight (idée, intuition) à retrouver dans la visualisation finale. Par exemple, leur proposer une heatmap si leur besoin est de mettre en avant les notions de proportion et de distribution sur leurs données métier, fait partie des exercices de visualisation rendus possibles avec notre outil de dataviz.
 Catalogue de Data Visualisation
Catalogue de Data Visualisation
Mais concrètement qu’est-ce qu’un « insight » ?
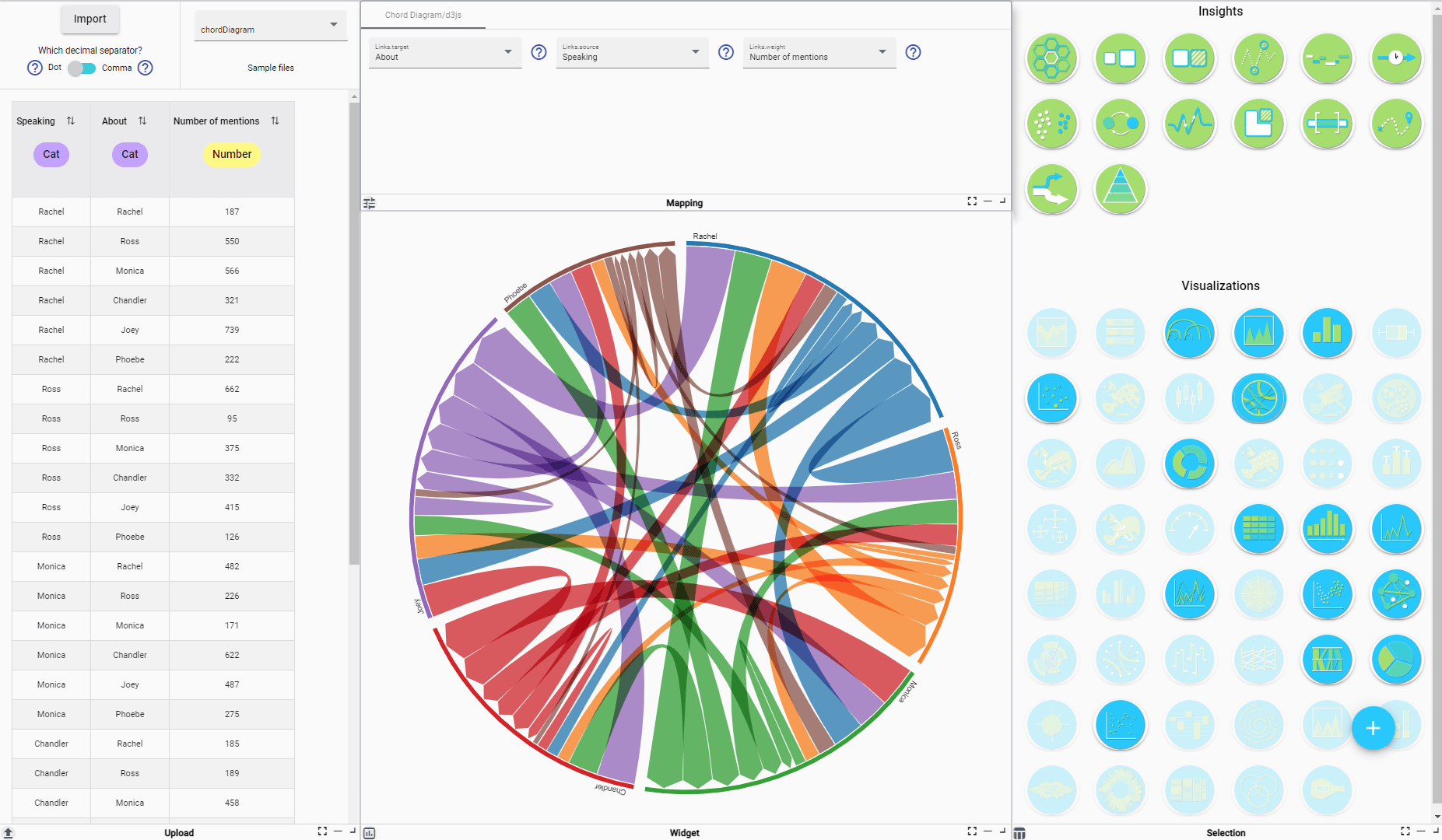
L’insight est tout simplement représenté graphiquement par une petite image ainsi qu’un mot clé. Les utilisateurs peuvent en choisir certains pour se voir proposer des types de visualisations qui répondent à cette sélection. Après avoir choisi un type de visu, il suffit de faire le lien entre nos entêtes de données (datafields) et les attentes de la visu lors d’une phase de Mapping. Ainsi, de manière interactive, il est possible de tester rapidement et facilement plusieurs rendus sur un ensemble de données.
Le catalogue propose à l’utilisateur d’utiliser des fichiers d’exemples ou d’importer ses propres sources de données CSV ou JSON .
Le catalogue de data visualisation : en constante évolution
Chaque année le KZS LAB, l’entité de Recherche & Développement de Kaizen Solutions, enrichit son catalogue de data visualisation pour proposer toujours plus de fonctionnalités. Pour ce faire, le KZS LAB propose tous les ans des stages et des alternances sur ce sujet, encadrés par nos experts data viz du KZS LAB. Cette année ce sont deux stagiaires et un alternant qui travaillent sur notre outil de visualisation de données sur-mesure.
Découvrez ci-dessous le retour d’expérience d’Alexis Petit (alternant KZS LAB – Université Grenoble Alpes IUT 2 : Métiers de l’informatique – spécialité application web) :
 J’ai commencé mon alternance au sein de Kaizen Solutions le 6 septembre 2021.
J’ai commencé mon alternance au sein de Kaizen Solutions le 6 septembre 2021.
Lors de mon arrivée sur ce projet, nous avons mis en place une méthode agile. Nous commençons nos sprints par un sprint planning meeting nous permettant de choisir les tâches que nous allons résoudre durant le sprint. Nous effectuons des réunions chaque jour (appelées Daily) afin d’exprimer la progression de chacun sur les tâches que nous devons effectuer. Nos sprints durent 2 semaines, 1 semaine pour moi, due à mon alternance.
Pour gérer toutes nos issues, nous avons une forge de GitLab qui nous permet d’avoir un Dashboard et d’héberger notre catalogue. Notre code est donc versionné et documenté par un outil appelé wiki. Avant tout déploiement, il faut savoir que notre code est testé grâce à une automatisation de la forge. Cette dernière nous permet de vérifier que les tests de l’appli passent et que le code est correctement formaté. Sans ça, il est impossible d’ajouter les fonctionnalités au code principal. Une fois l’ajout fait, des tests sont repassés et un déploiement automatique est déclenché. En fin de sprint nous effectuons une démonstration afin de montrer à notre PO (Product Owner ou Client) les réalisations effectuées durant le sprint. Cette dernière est suivie d’une rétrospective pour relever les points positifs et négatifs (et croyez-moi c’est un moment très productif !).
Pour ma part, sur ce catalogue de visualisation, j’ai commencé en réalisant des petites tâches afin de monter en compétences sur ces nouvelles technologies que je découvrais. Puis, on m’a par la suite assigné des tâches de plus en plus importantes (Eh oui on monte vite en compétences chez Kaizen !).
Et maintenant, je vais passer sur une très grosse amélioration qui va concerner le guidage de l’utilisateur, mais ce n’est pas la seule amélioration majeure à venir. Qui dit 3 développeurs Juniors dit 3 grosses améliorations, et les 2 autres sont, un Dashboard et des Interactions .
Alexis PETIT
Les autres évolutions en cours de développement
Interactions :
Les interactions vont permettre à l’utilisateur de nombreuses options de visualisation :
- mettre en avant certaines parties de la visualisation
- explorer de nouvelles dimensions de la visualisation
Elles représentent donc un moyen d’exploration de la visualisation supplémentaire après sa réalisation.
Dashboard :
Le but est de pouvoir créer plusieurs dashboards (tableaux de bord) en plaçant plusieurs visualisations liées ensemble. Un dashboard peut servir à la communication mais également à l’exploration. Par exemple, interagir sur une visu et voir son effet sur les autres.
Sur un dashboard, un utilisateur pourra importer une ou plusieurs visus qu’il aura créées au préalable avec le catalogue. Il pourra ensuite les agencer comme il le souhaite ainsi qu’interagir avec afin d’explorer ses données.
L’intérêt principal de cette fonctionnalité est de compenser la complexité d’analyser des données avec une seule visu, en affichant plusieurs représentations visuelles en même temps.
En conclusion
Cette application est utilisée comme démonstrateur en avant-vente et en atelier chez nos clients pour des problématiques de choix de visualisations des données. L’application est toujours en développement principalement sur les fonctionnalités listées ci-dessus. Une version bêta intégrant ces évolutions devrait être déployée en octobre 2022.
Retour aux articles